两年半以前我分享了 macOS 下单步调试 WebRTC Android & iOS,说的都是在 WebRTC 项目内进行单步调试,但实际情况中我们显然是要在自己的项目里使用 WebRTC 库,如果这时我们希望能单步调试 WebRTC 库的代码,应该怎么办呢?
今天我再分享下在自己的项目里调试 iOS WebRTC.framework 的方法。
我这边的环境:macOS 10.15.7 (19H2), Xcode 11.7 (11E801a), WebRTC 是基于 #30987 提交。
项目说明
这里我以基于 Kotlin multiplatform 的多平台 WebRTC SDK 的实际项目为例,手把手教会大家在自己的项目里调试 iOS WebRTC.framework 的方法。
AvConf 的 Kotlin 代码,在 iOS 上是编译为了静态库,然后再加上一层包装代码,使得对外 API 是正宗的 Objective-C 风格,一起编译为 framework,iOS demo 项目直接引用编译好的 framework,不依赖库工程。所以这里我会同时示范调试 AvConf.framework 和 WebRTC.framework。
项目设置
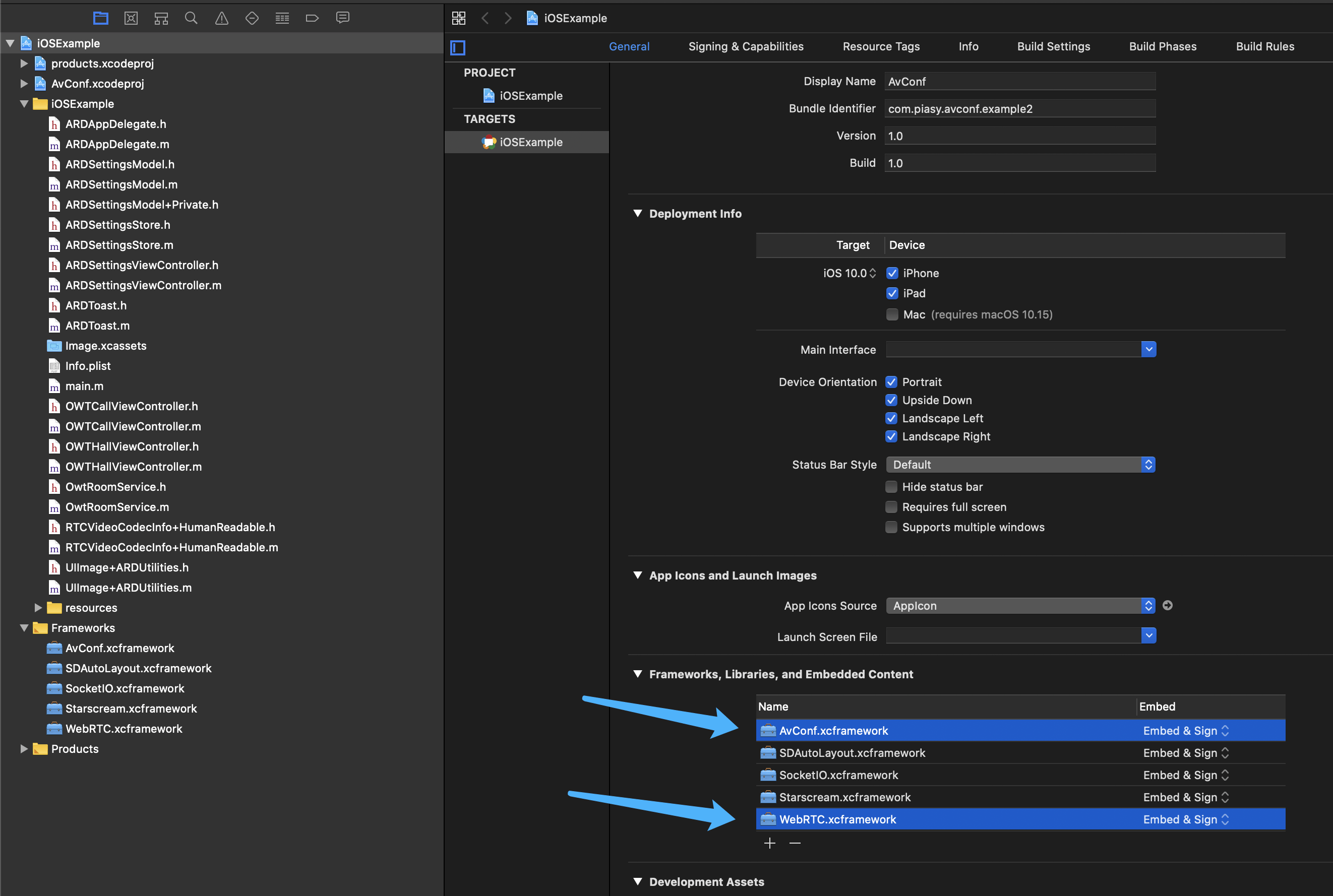
首先 iOSExample 工程原始设置如下图示:

可以看到工程引用的是 .xcframework(Apple 新的多架构库的格式,使用时和 .framework 没太多区别)。
那么第一步就是从项目依赖中删除这俩 .xcframework 了。
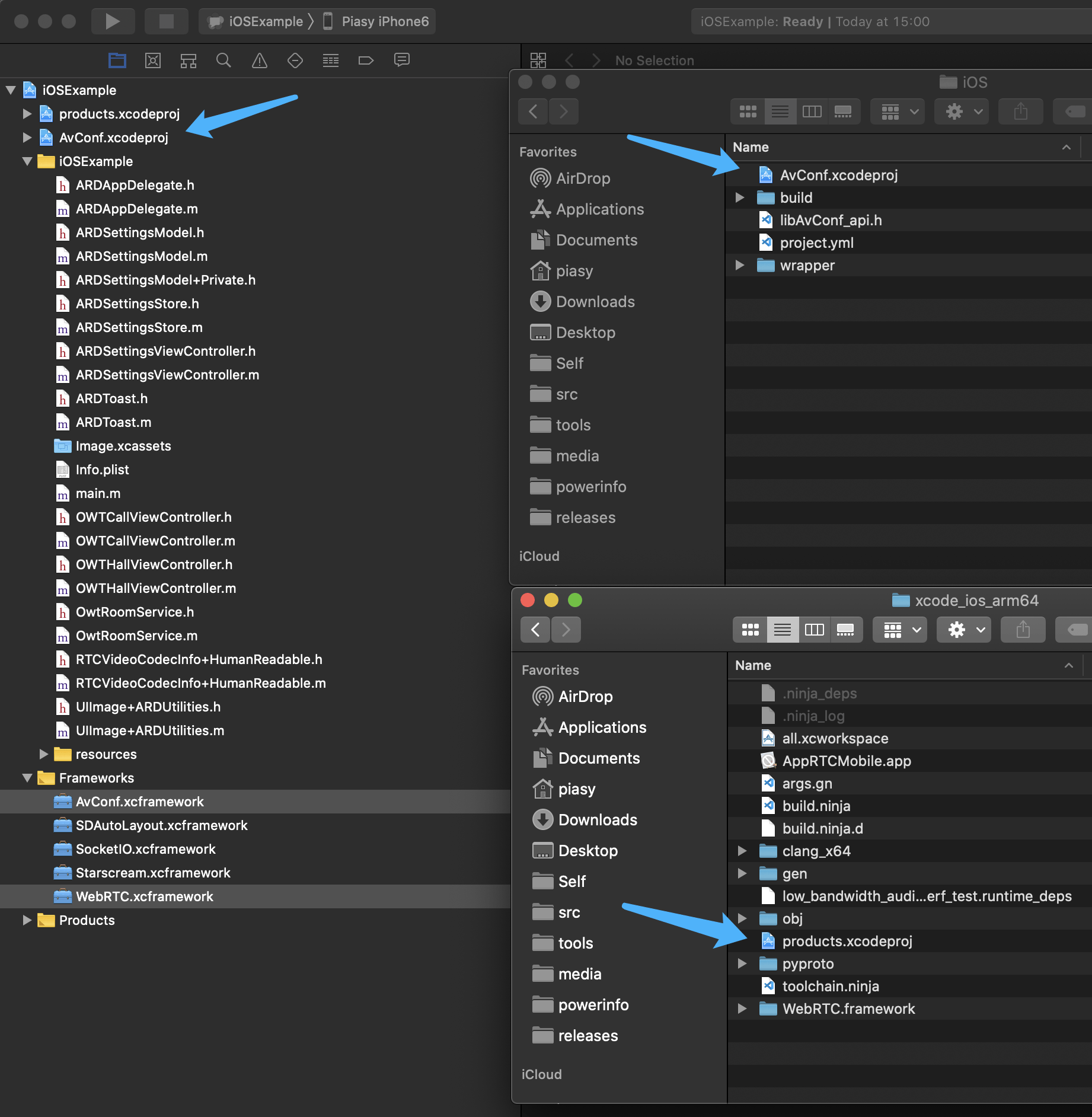
接着把 AvConf 和 WebRTC 的 .xcodeproj 拖进项目里:

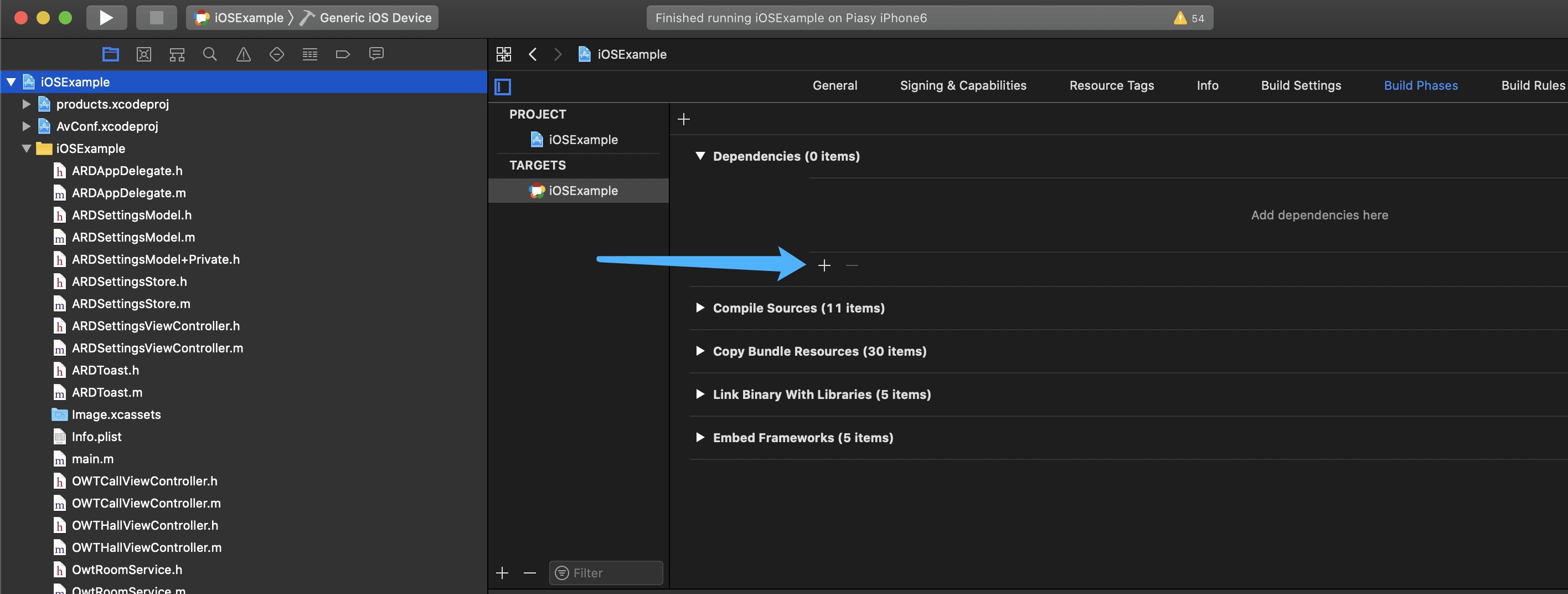
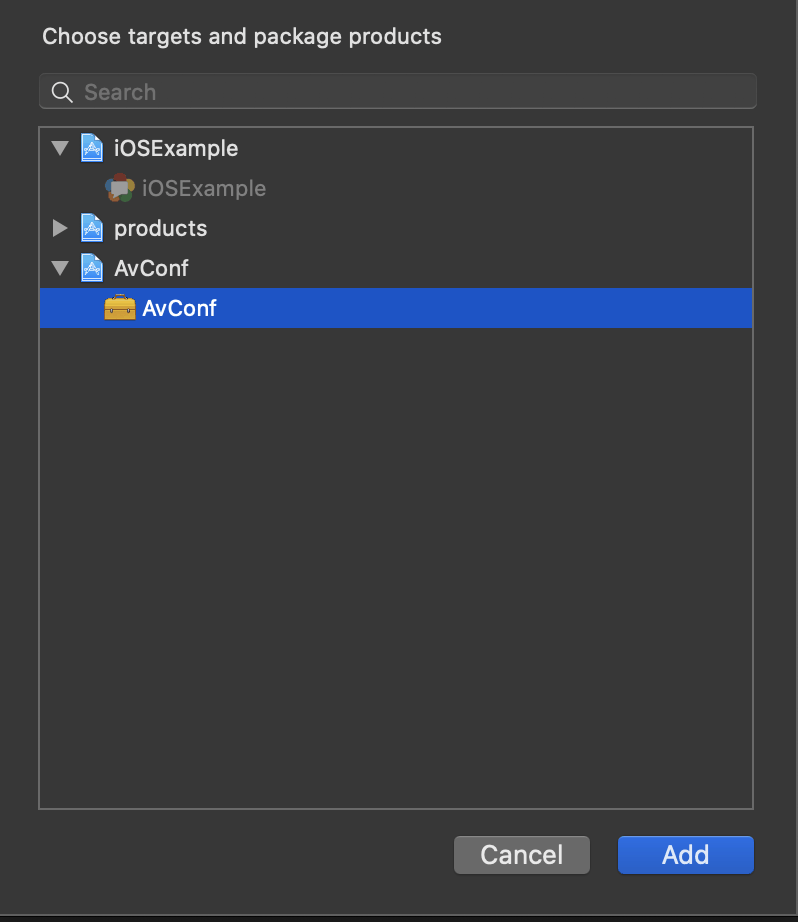
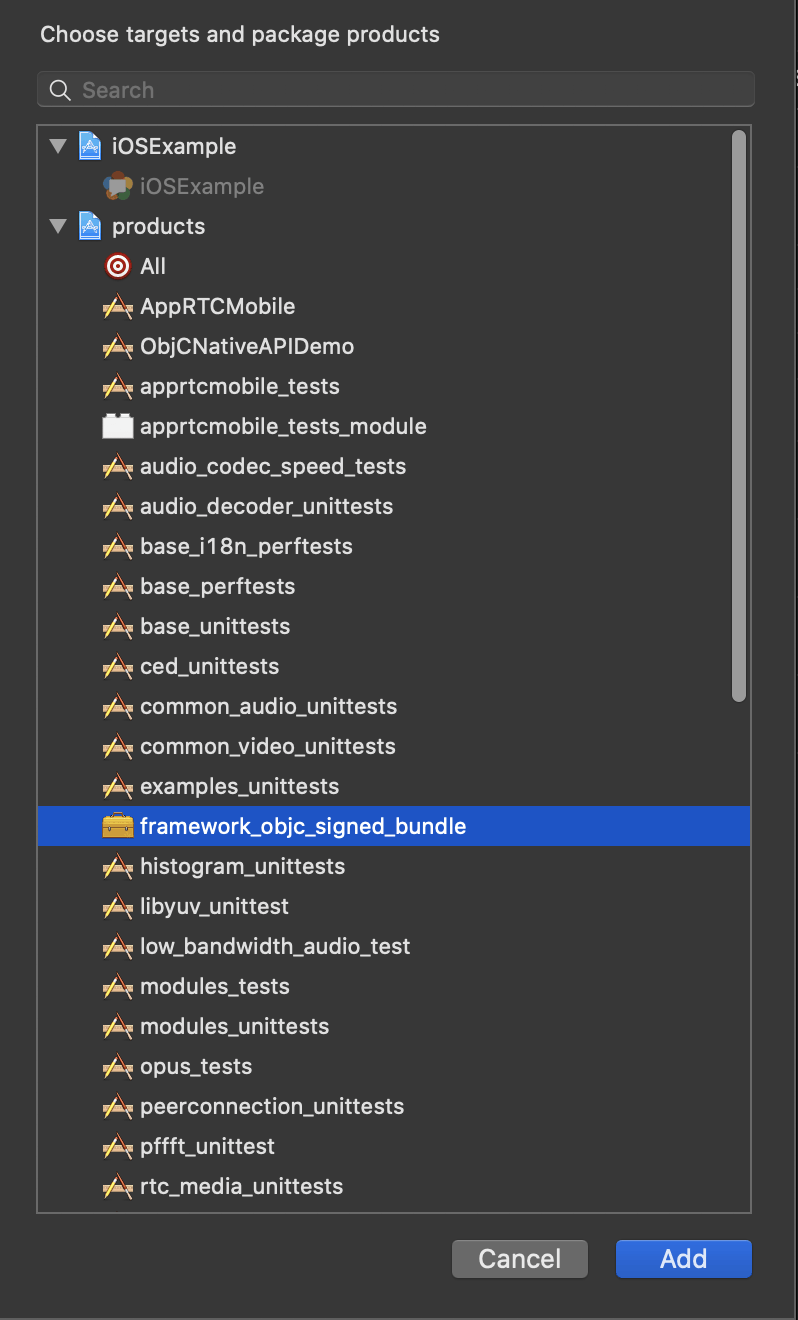
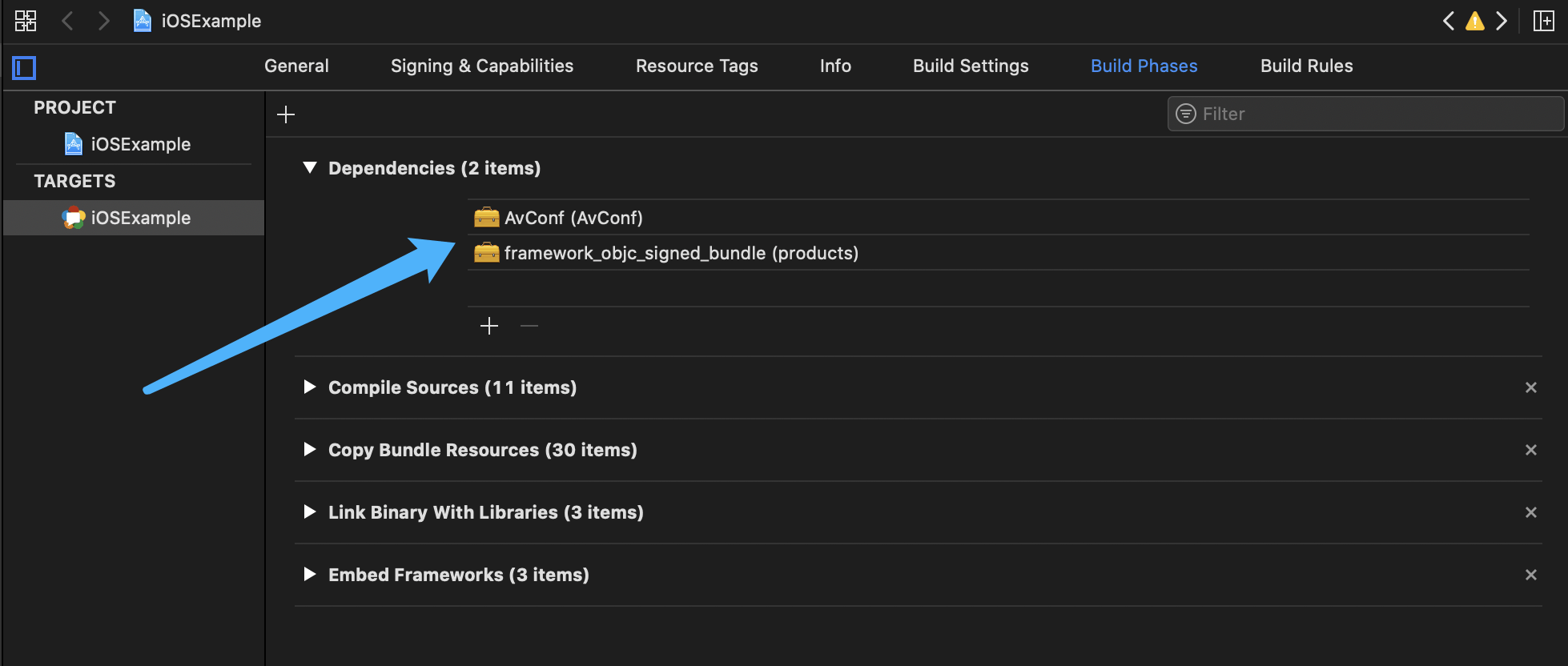
然后在项目 Build Phases - Dependencies 里添加依赖 target:



添加完毕后的效果:

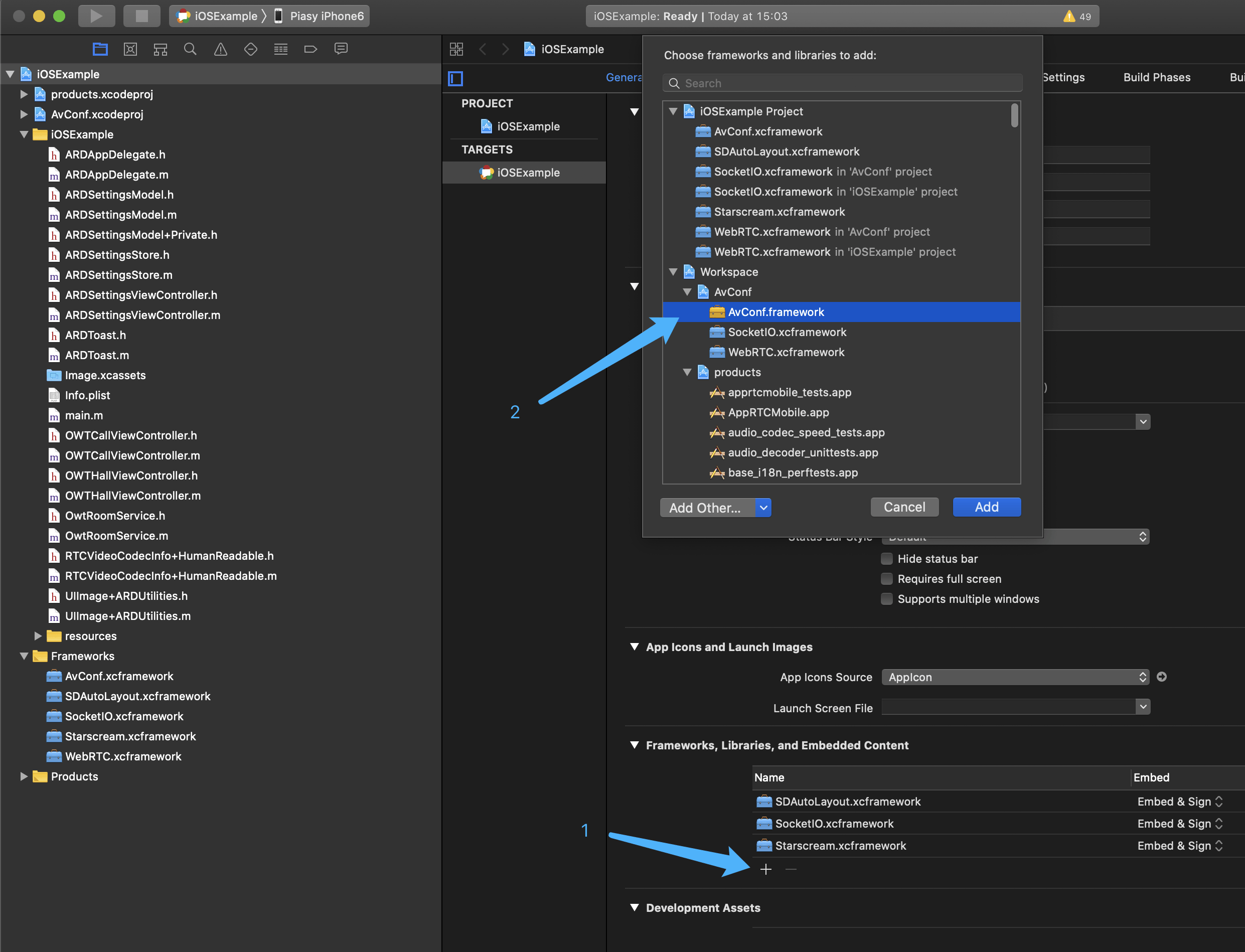
接着在项目 General - Frameworks, Libraries, and Embedded content 里添加依赖 target 编译出来的库:

WebRTC 的添加方式一样,但因为不太好截图,这里就不截了。
添加完毕后的效果:

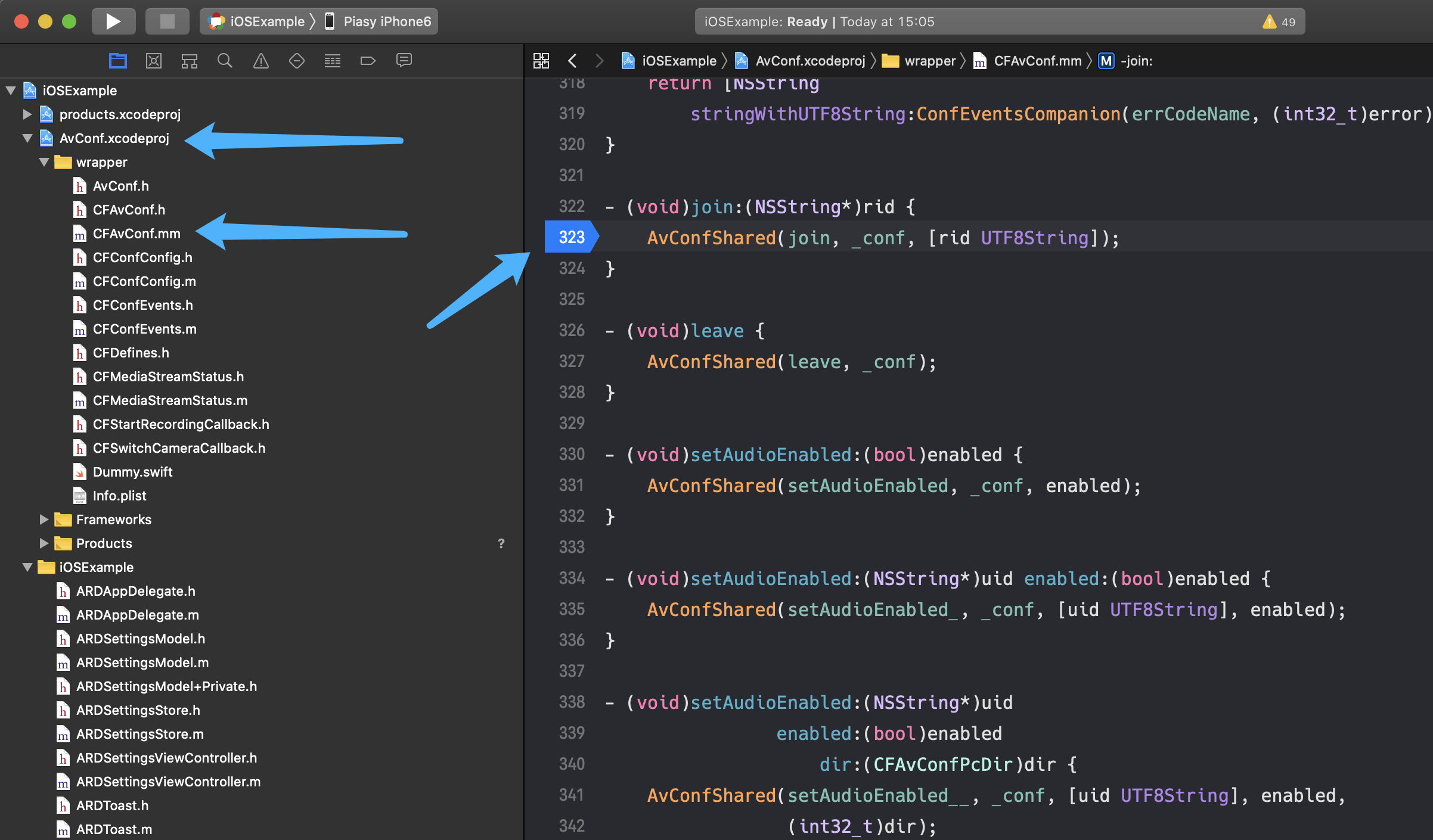
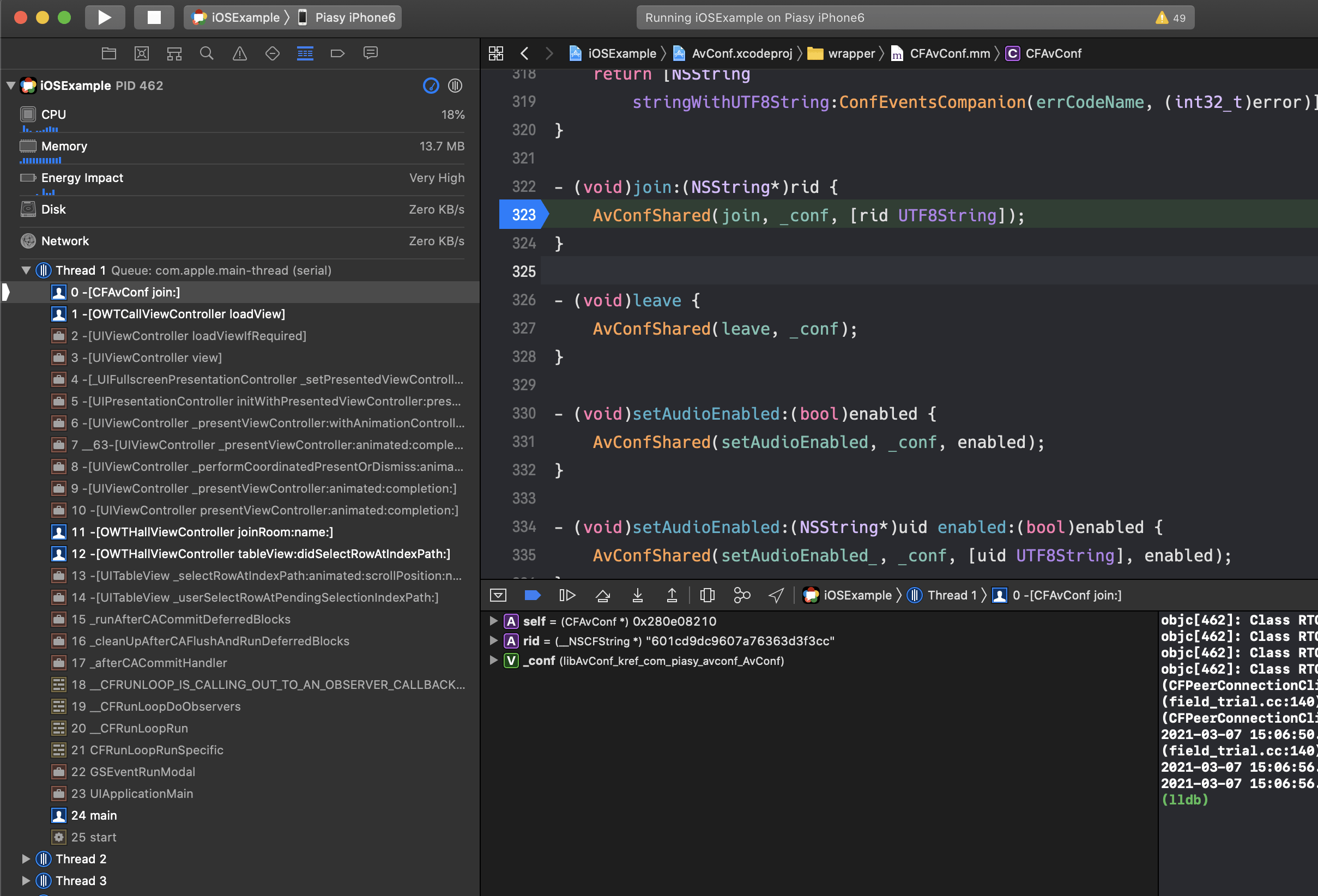
最后是添加断点:展开拖进去的 .xcodeproj,找到源码位置,添加断点即可,就和之前在自己项目的源码里添加断点一样,同样这里也只展示一下在 AvConf 里添加断点的操作截图。

Let’s roll
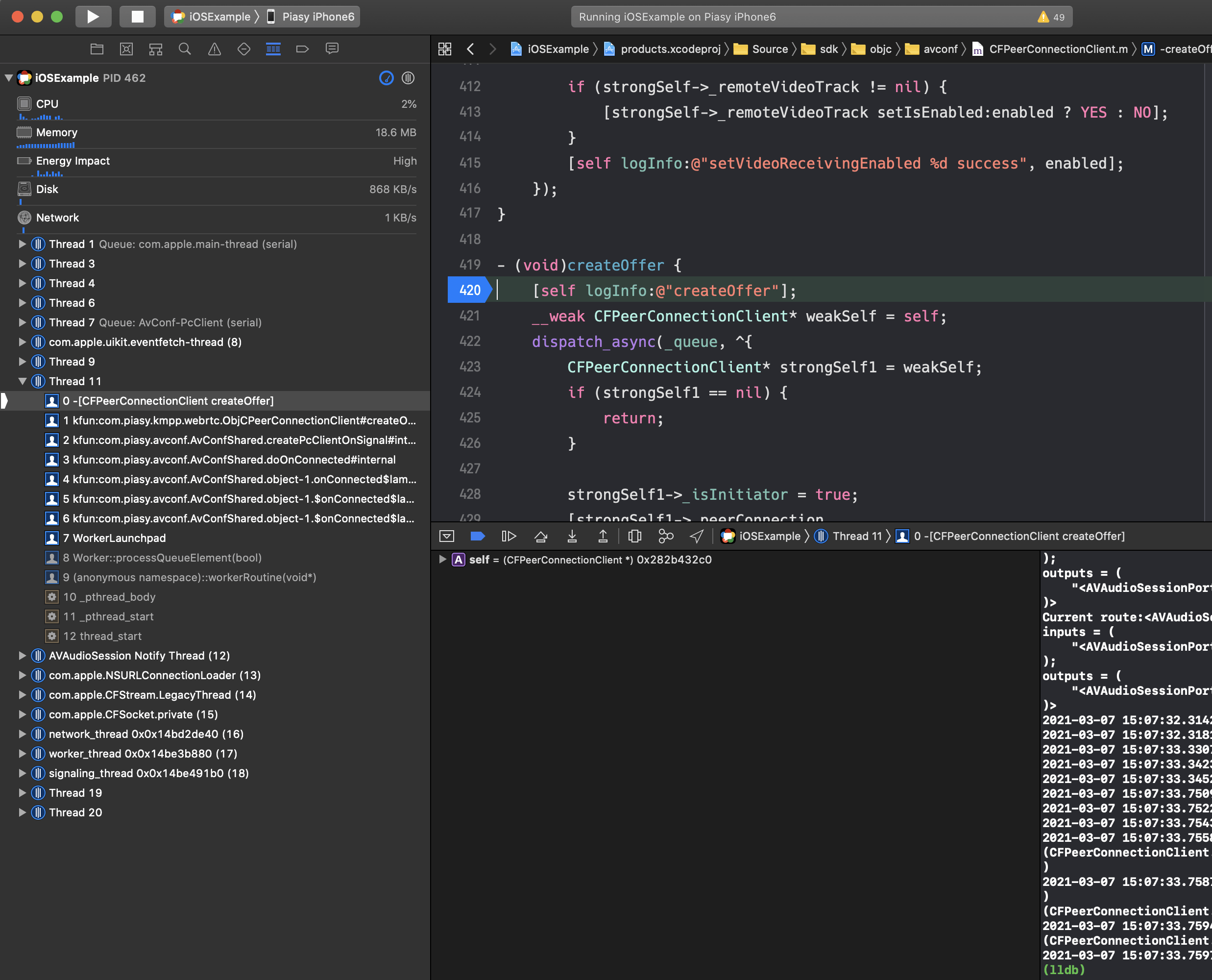
现在让我们运行项目,加入房间,就能触发断点啦!


WebRTC 库里我是在自己添加的一个 PC 封装类 CFPeerConnectionClient 里加的断点。
欢迎大家加入 Hack WebRTC 星球,和我一起钻研 WebRTC。